티스토리 뷰
document.폼이름.input태그이름.blur( ) 함수( )
: input 태그 커서 깜빡임 해제
document.폼이름.input태그이름.select( ) 함수( )
: input 태그 블럭 설정해서 선택
document.폼이름.input태그이름.checked( ) 함수( )
: input 태그 선택 true / 선택해제 false
document.폼이름.input태그이름.click( ) 함수( )
: input 태그 알아서 선택
document.폼이름.select태그이름.type 변수
: select 태그 type 저장
document.폼이름.select태그이름.value 변수
: select태그 선택된 value 저장
document.폼이름.select태그이름.selectedIndex 변수
: select태그 선택된 순서값
document.폼이름.select태그이름.focus( ) 함수
: select태그 내용 선택

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test6.html</title>
<script type="text/javascript">
function fun1() {
if(document.fr.tx.value==""){
alert("입력상자 입력하세요");
document.fr.tx.focus(); <!-- 포커스 깜빡 -->
return; <!-- 함수 호출한 곳으로 돌아가서 멈춤 -->
}
if(document.fr.tx.value.length<4 || document.fr.tx.value.length>12){
alert("입력상자는 4~8자로 입력하세요")
document.fr.tx.focus();
return;
}
if(document.fr.pw.value==""){
alert("비밀번호 입력하세요");
document.fr.pw.focus();
return;
}
if(document.fr.pw.value.length<8){
alert("비밀번호 길이는 8자 이상입니다")
document.fr.pw.focus();
return;
}
if(document.fr.ta.value==""){
alert("여러줄상자를 입력하세요")
document.fr.ta.focus();
return;
}
if(document.fr.ta.value.length<5){
alert("여러줄상자는 5자 이상 입력하세요")
document.fr.ta.focus();
return;
}
if(document.fr.ra[0].checked==false && document.fr.ra[1].checked==false) {
alert("라디오박스 선택하세요");
return;
}
if(document.fr.ch[0].checked==false && document.fr.ch[1].checked==false){
alert("체크박스 선택하세요");
document.fr.ch[0].click();
return;
}
if(document.fr.sel.selectedIndex==0){
alert("목록상자 선택하세요")
document.fr.sel.focus();
return;
}
<!-- 서버 전송 -->
document.fr.submit();
}
</script>
</head>
<body>
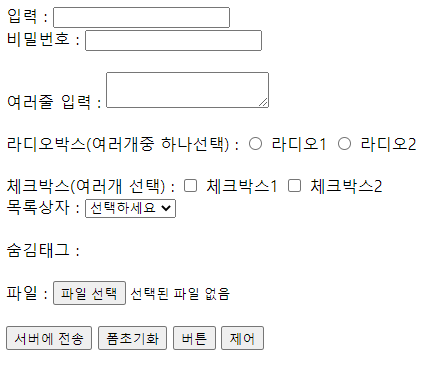
<form action="a.jsp" method="get" name="fr"> <!-- 변수처럼 form도 이름지정가능-->
입력 : <input type="text" name="tx"><br>
비밀번호 : <input type="password" name="pw"><br><br>
여러줄 입력 : <textarea name="ta" rows="2" cols="20"></textarea><br><br>
라디오박스(여러개중 하나선택) : <input type="radio" name="ra" value="ra1"> 라디오1
<!-- value값 필수 --> <input type="radio" name="ra" value="ra2"> 라디오2 <br><br>
체크박스(여러개 선택) : <input type="checkbox" name="ch" value="ch1"> 체크박스1
<input type="checkbox" name="ch" value="ch2"> 체크박스2 <br>
목록상자 : <select name="sel">
<option value="">선택하세요</option>
<option value="s1">목록1</option>
<option value="s2">목록2</option>
<option value="s3">목록3</option>
</select> <br><br>
숨김태그 : <input type="hidden" name="hi" value="숨긴값"> <br><br> <!-- 숨겼지만 데이터는 전송할 수 있음 -->
파일 : <input type="file" name="file"> <br><br> <!-- value 값 없음 -->
<input type="submit" value="서버에 전송">
<input type="reset" value="폼초기화">
<input type="button" value="버튼">
<input type="button" value="제어" onclick="fun1()">
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function fun1() {
if(document.fr.id.value==""){
alert("ID를 입력하세요");
document.fr.id.focus();
return;
}
if(document.fr.id.value.length<4 || document.fr.id.length>8){
alert("ID는 4~8자로 입력헤주세요");
document.fr.id.focus();
return;
}
if(document.fr.pass.value==""){
alert("비밀번호를 입력하세요");
document.fr.pass.focus();
return;
}
if(document.fr.pass.value.length<8){
alert("비밀번호는 8자 이상 입력하세요");
document.fr.pass.focus();
return;
}
if(document.fr.intro.value==""){
alert("자기소개를 입력하세요");
document.fr.intro.focus();
return;
}
if(document.fr.intro.value.length<10){
alert("자기소개는 10자 이상 입력하세요");
document.fr.intro.focus();
return;
}
if(document.fr.gender[0].checked==false
&& document.fr.gender[1].checked==false){
alert("성별을 선택하세요");
return;
}
if(document.fr.hobby[0].checked==false
&& document.fr.hobby[1].checked==false
&& document.fr.hobby[2].checked==false){
alert("취미를 선택하세요");
document.fr.hobby.click();
return;
}
if(document.fr.grade.value==0){
alert("학년을 선택하세요");
document.fr.grade.focus();
return;
}
document.fr.submit();
}
</script>
</head>
<body>
<h1>회원가입</h1>
<form action="a.jsp" method="post" name="fr"> <!-- 변수처럼 form도 이름지정가능-->
아이디 : <input type="text" name="id"><br>
비밀번호 : <input type="password" name="pass"><br><br>
자기소개 : <textarea name="intro" rows="2" cols="20"></textarea><br><br>
성별 : <input type="radio" name="gender" value="남"> 남 <!-- value값 필수 -->
<input type="radio" name="gender" value="여"> 여 <br><br>
취미 : <input type="checkbox" name="hobby" value="여행"> 여행
<input type="checkbox" name="hobby" value="게임"> 게임
<input type="checkbox" name="hobby" value="독서"> 독서 <br>
학년 : <select name="grade">
<option value="">선택하세요</option>
<option value="1">1학년</option>
<option value="2">2학년</option>
<option value="3">3학년</option>
</select> <br><br>
<input type="button" value="회원가입" onclick="fun1()">
</form>
</body>
</html>'배운 것 기록 > web' 카테고리의 다른 글
| [html] form 태그 종류 (0) | 2022.05.16 |
|---|---|
| [js] 객체 기능 함수 이벤트(input) (0) | 2022.05.13 |
| [html] 테이블 셀 합치기 (0) | 2022.05.09 |
| [js] 객체 (0) | 2022.05.08 |
| [js] javascript / 식별자 / 함수 (0) | 2022.05.07 |
댓글
